Meet LiquiDevil
LiquiDevil is an NFT marketplace on Ethereum.
LiquiDevil is a web3 start-up with the aim of revolutionizing the NFT market. It's an innovative and new technology that leads to unparalleled liquidity for trading NFTs.
It's an NFT AMM (automated market maker), which can price a rarity premium across all NFTs in a collection in a single pool and thus create a unified pricing curve that prevents liquidity fragmentation! This allows collections and DAOs to create deep liquidity pools and leads to collection-owned liquidity (COL), which will create other sources of revenue besides royalty.
Sector
Crypto / NFT (Non Fungible Tokens)
Role
To design an end-to-end solution for an innovative and new concept for trading NFTs. Worked closely with developers, a financial engineer, the CTO and the CEO to get the product built.
Product Design
Product Strategy
User Research
Content and Brand Strategy
Information Architecture
Interaction Design & Prototyping for responsive web
Visual UI Design
User Testing
As a starting point, I did in-depth market research on competitors to investigate their offerings in the market and gain knowledge about how different products work and the features they offer.
Then I started conducting brainstorming sessions with the core team members to understand their perspective and thought process on the problems related to the NFT industry and how our concept can possibly make this market better.
I also conducted several research interview sessions with NFT users, including traders, holders, market makers, and collections, to understand their pain points and needs.
Background
I started working for LiquiDevil at a very early stage, when it was just in the concept phase. The team was based all around the globe and worked in different time zones. My job was to design a user-friendly, intuitive web application for this new concept and create an end-to-end solution for buying and selling NFTs.
I’ve grown tremendously while working on this project; some of my key achievements are:
Turned a concept into a product : I worked closely with the founders, developers, and other team members to understand blockchain technology, grasp the market, understand the users, identify the problem, and shape the vision and strategy for LiquiDevil. The process of turning an idea into something real was exciting, satisfying and a rewarding experience.
Wore many hats : Apart from designing and delivering an end-to-end solution including user research, developing user personas, conducting user interviews, wireframing, prototyping, and testing, I also spent time self-educating about web3 technology, being up-to-date with news and developments in the industry, maintaining continuous coordination with developers, creating a pitch deck, and developing some marketing content.
Established a design system : This has helped maintain consistency in the look and feel across different parts of the platform and also helped avoid mistakes, inconsistencies, and room for errors. The design system also helped engineering and other team members understand how and why we chose to implement certain things over others.
Meeting deadlines : Working for an early-stage start-up is not easy, especially when the team is spread all around the world and working in different time zones. With proper planning, coordination, prioritizing tasks, organizing, and effective time management, I was always able to stay ahead of deadlines.
The product is in the final stages of development and rigorous testing. It is already live on TestNet and will be launched to the public in a few months.
Understanding the problem
-

Split liquidity
Collections cannot rely on existing NFT AMMs because of a fundamental limitation, they can only price floor NFTs! To price rare NFTs there is a liquidity split between multiple pools.
-

The Royalty Debate
There is a major conflict/ disagreement between collections and marketplaces over royalties. Collections need royalties to grow and marketplaces don’t want to pay royalties for every trade
-

Floor Price Volatility
Many collections have very thin order-books and this lack of liquidity causes huge floor price swings even on very small traded volumes

Product Vision & Solutions
-

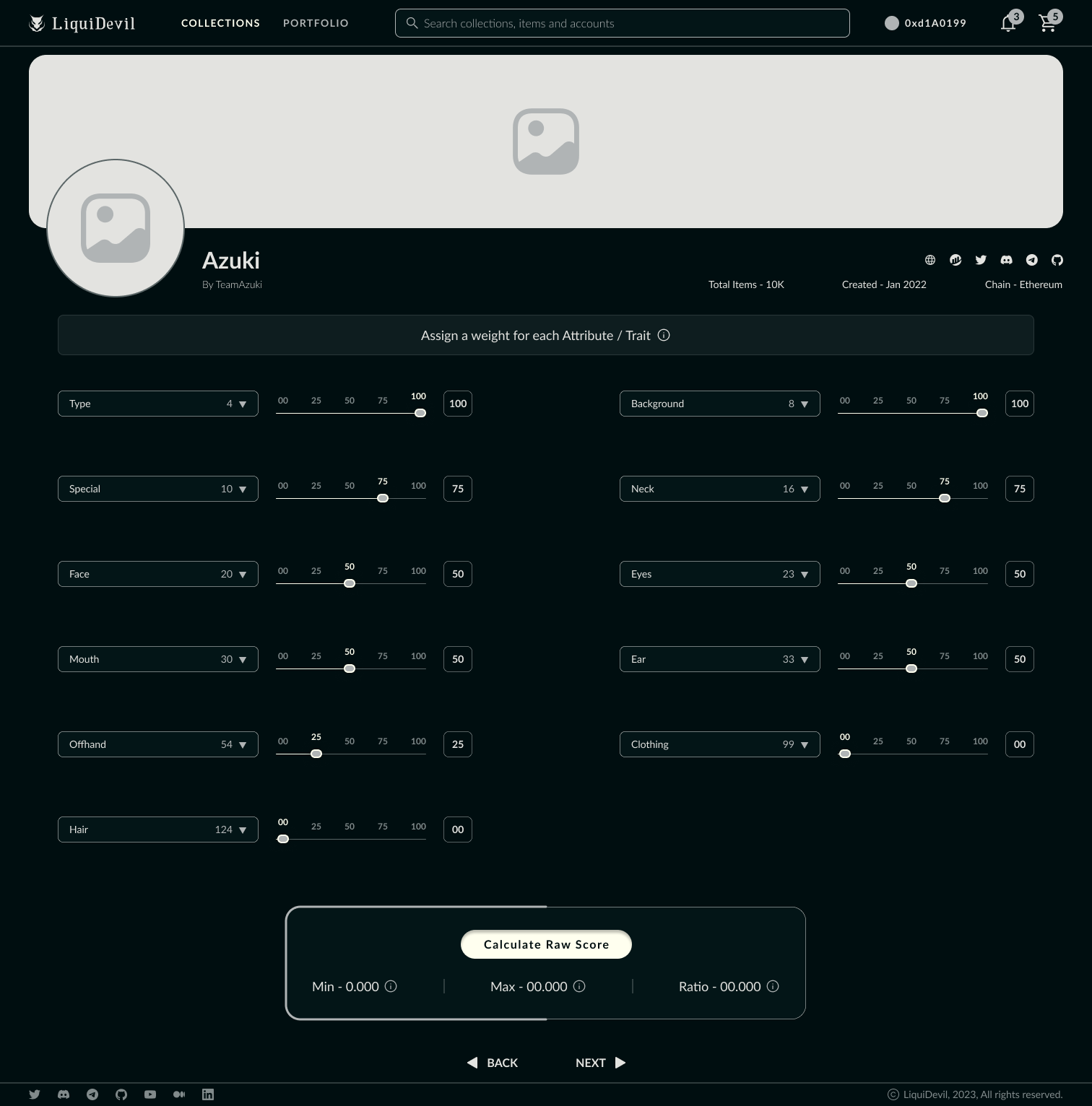
Fully customizable bonding curve
A pool creator can fully customize a bonding curve so that each NFT in a collection, floor as well as rare can be priced accurately in the same pool, without liquidity fragmentation
-

Accumulated Liquidity
Each pool can accumulate liquidity from multiple liquidity providers, including single sided liquidity (only ETH/ERC20 or NFTs) to create deep liquidity.
-

Pool Creators Market
Giving pool creator full flexibility to specify the level of trading fees as well as royalties for all trades occurring in the pool.
Information Architecture
The app has many different features that overlap with each other, and it can become complicated and challenging for users to navigate to different parts of the app. It is crucial to design a proper flow. After multiple iterations and testing, I was able to successfully create a smooth flow for the app.

Wireframes
Design
I conducted multiple usability testing sessions during the different stages of the design process with NFT users to validate whether the design would solve their problems. I also wrote a script including multiple scenarios asking the users to navigate through the app, doing specific tasks.
During these sessions, I observed how they interacted with the prototype, tried to understand how they would approach different tasks, and iterated the designs based on the results from the testing process to make the product efficient.
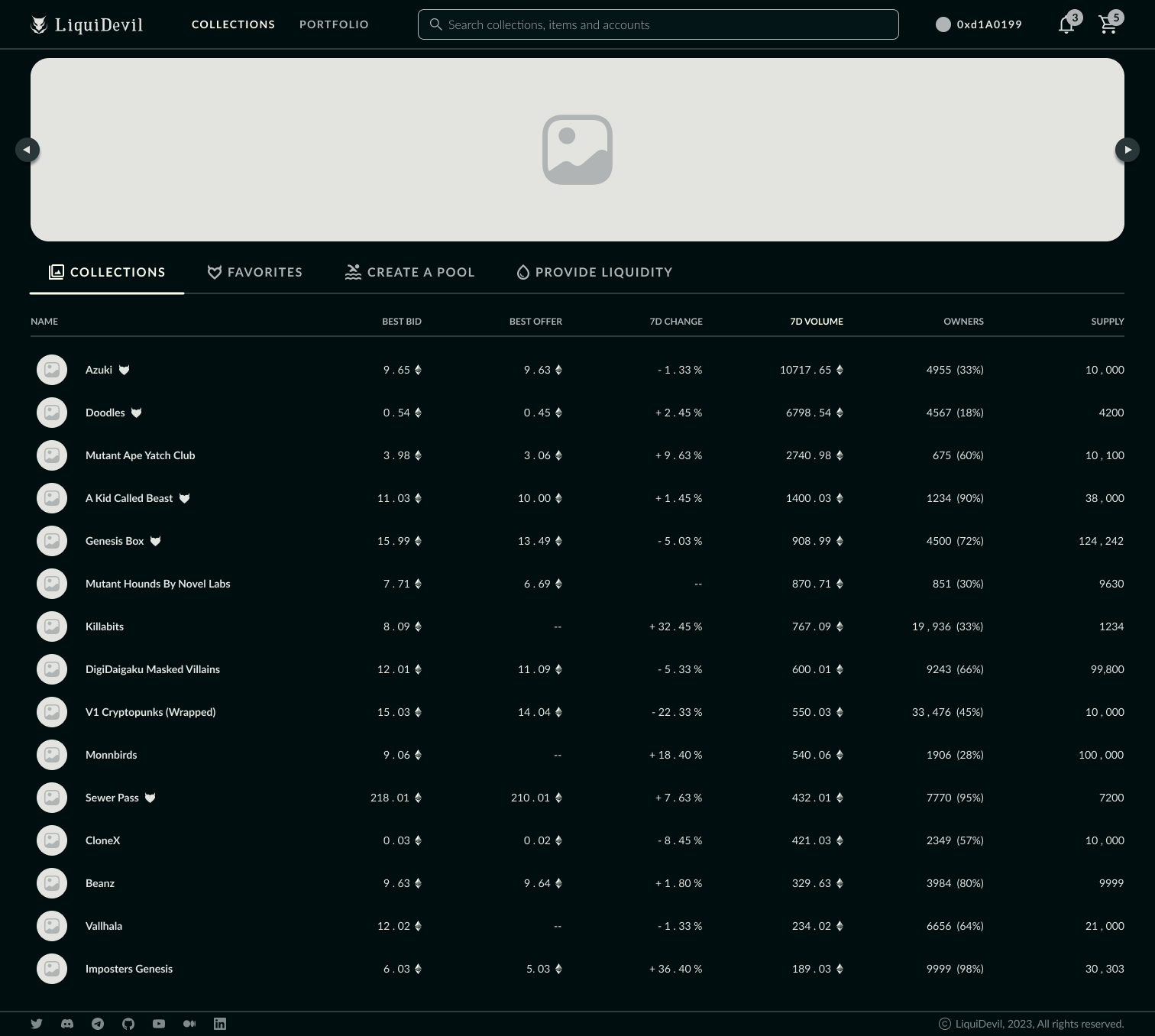
Home Screen
I wanted the homescreen to have a list of all the NFT collections with their statistics clearly visible on the app for users to have an overview of the collection at a glance. All the other main features are clearly visible on the screen, making navigation easy.
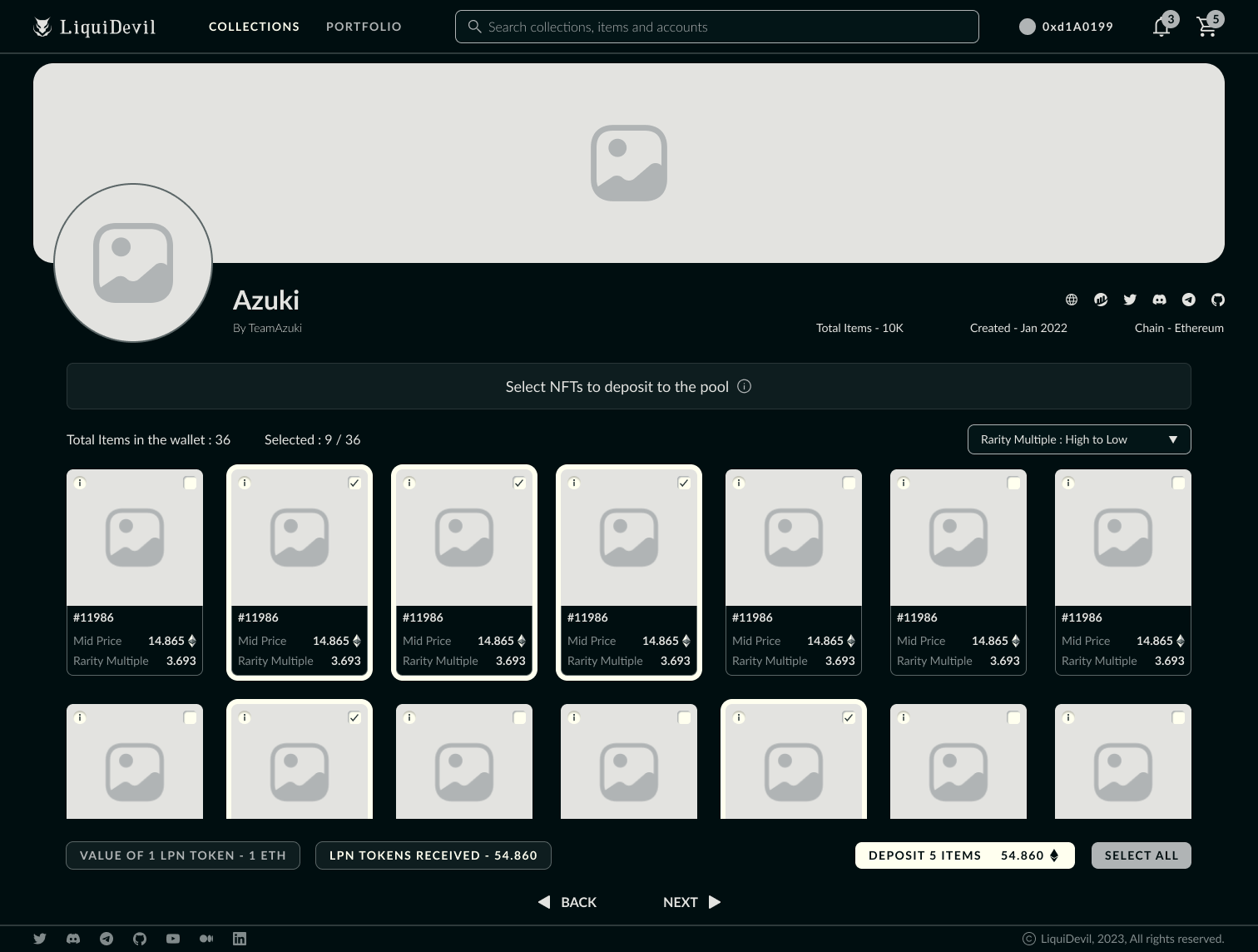
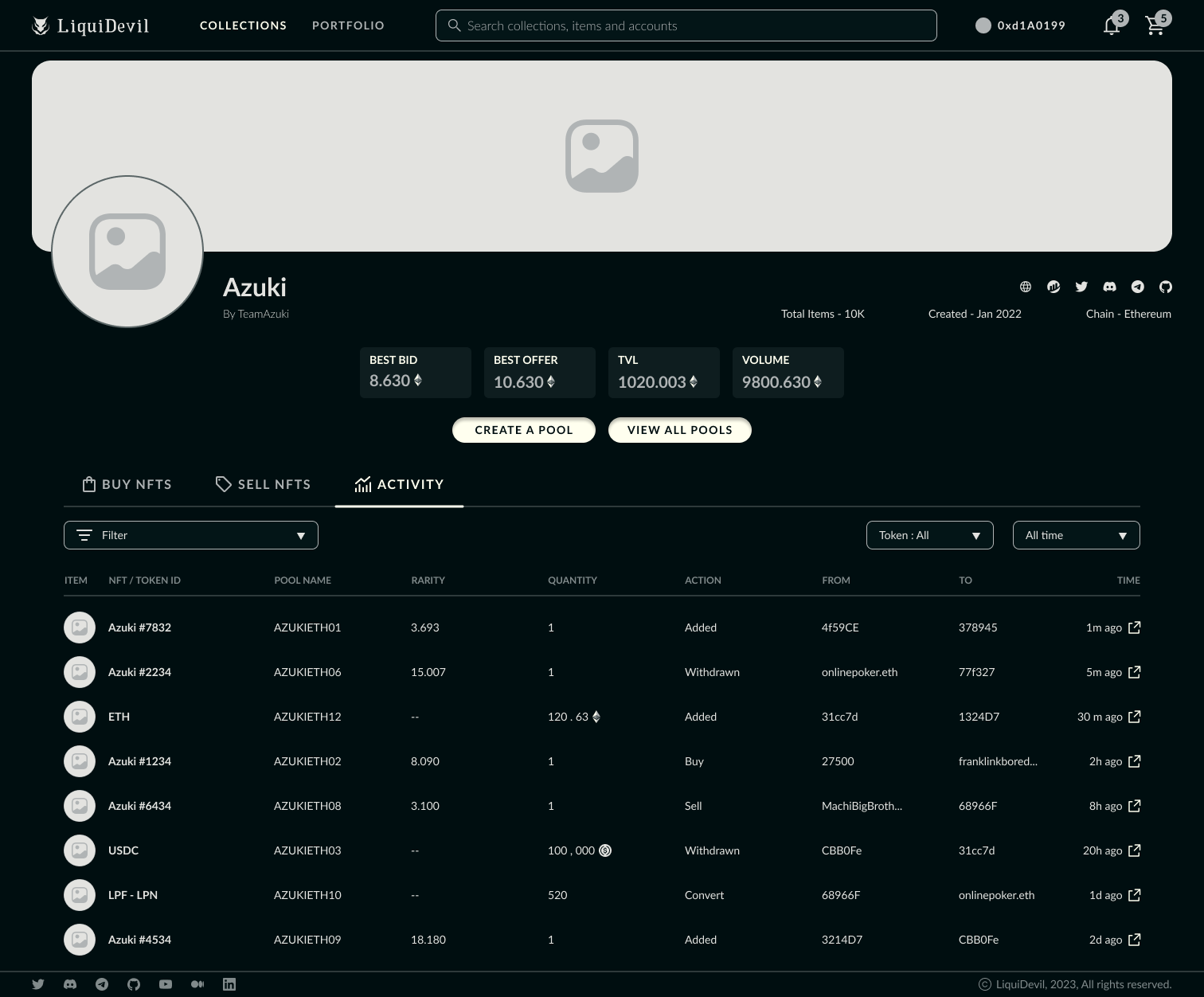
Collection Screen
The collection page displays information about the individual collection, its market statistics, gives an option to buy or sell NFTs, and also showcases all the activity of the collection. Call-to-action buttons are added to guide users.
NFT Information Modal
This screen displays all the name, image, features, and details of a particular piece of NFT.
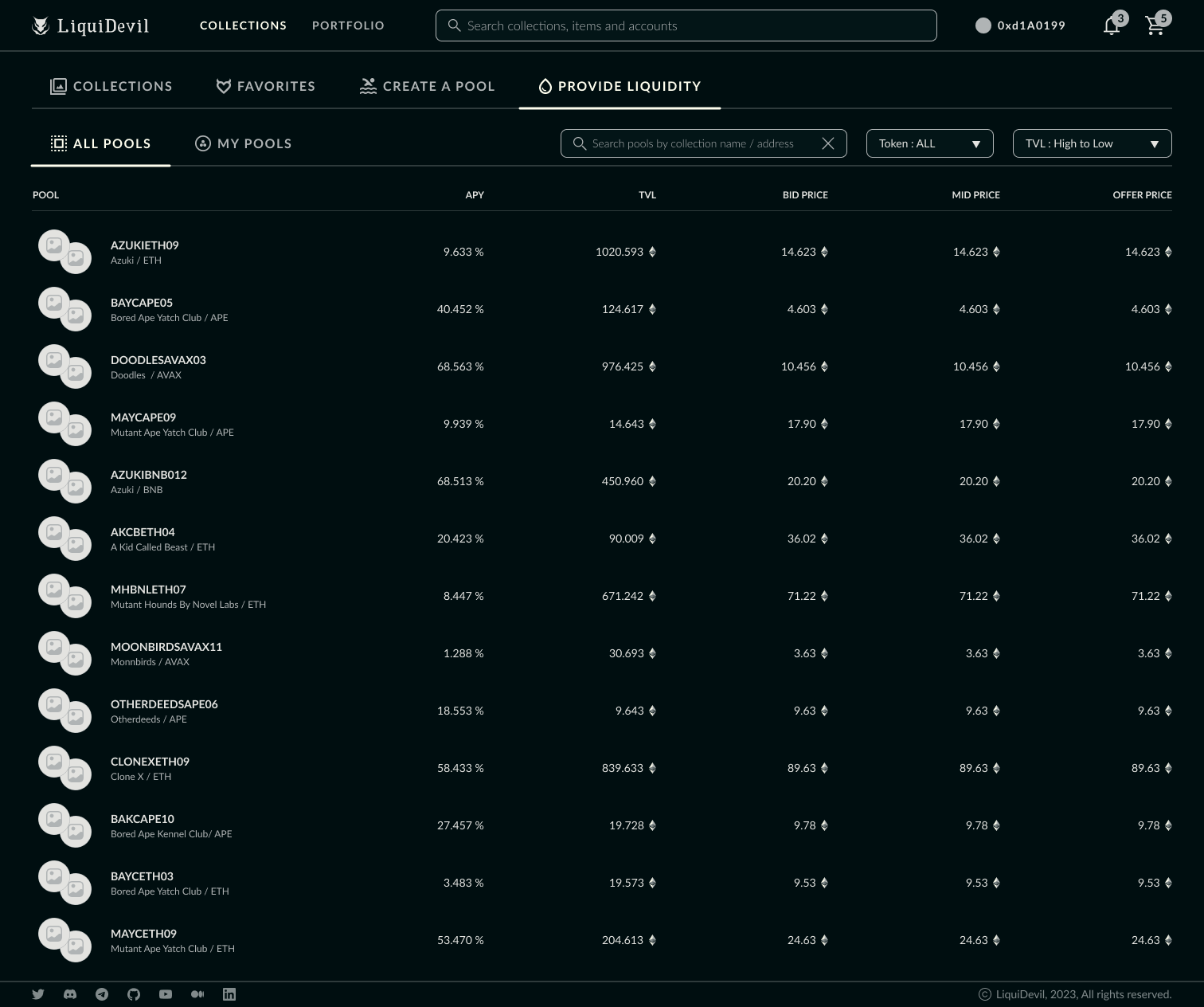
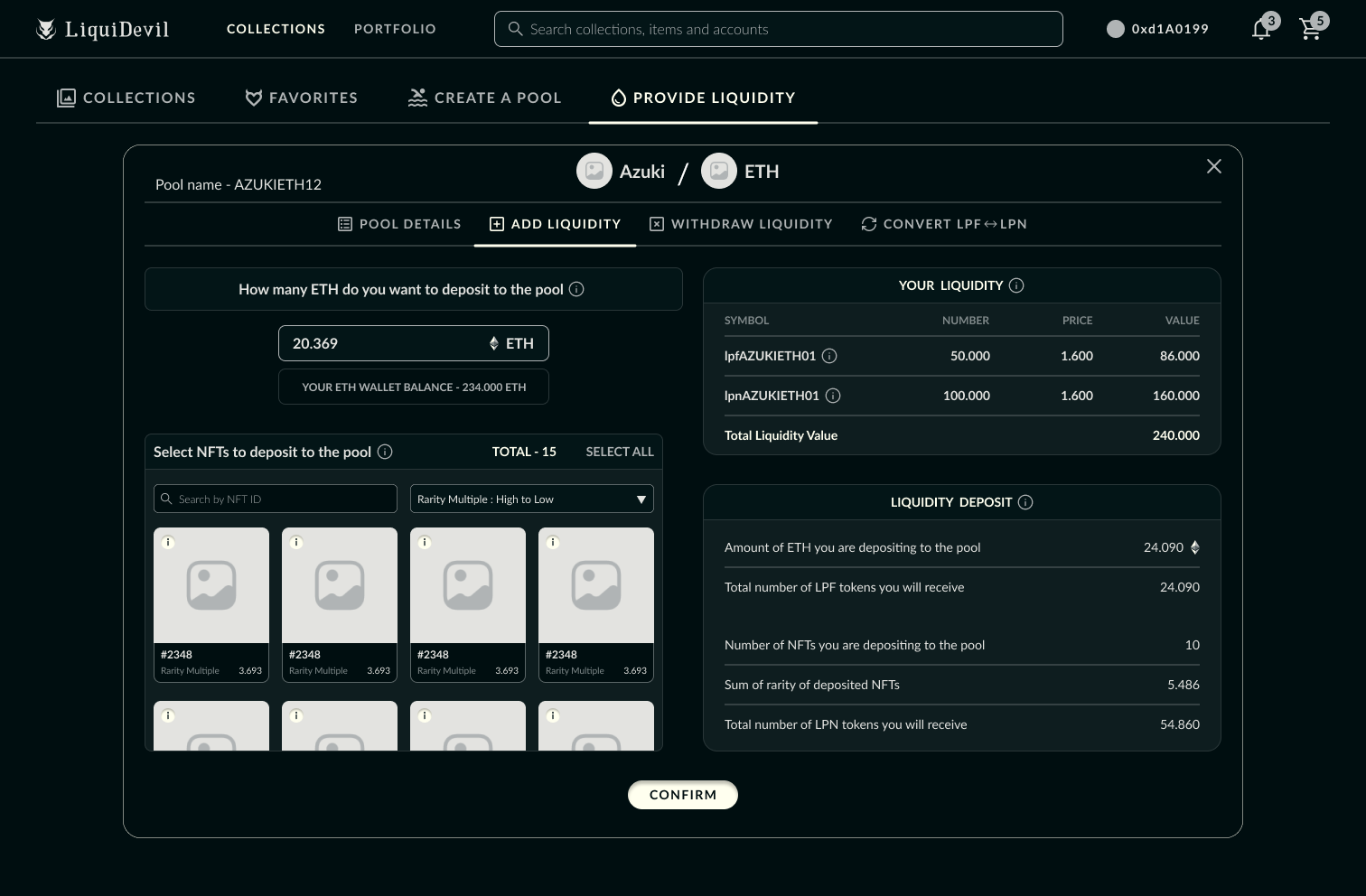
Provide Liquidity - Pool Details Modal
Provide liquidity has multiple features, and all the related information is gathered together in one modal with different tabs for ease. The “POOL DETAILS” tab displays all the information about the specific pool.
Infographics & 3D chart
Different infographics are added to make the data easy to understand and to add visual appeal to the app.
Portfolio - My NFTs
The portfolio screen displays all the NFT items and pools of the user. The tab system between "MY NFTS" and "My POOL" is designed to give quick access to users to look at all the holdings in one place.
Working with developers
I designed the high-fidelity mockups in Figma to allow the engineers to inspect the files and develop the design in HTML and CSS. I worked closely with the team of 3 engineers to develop the final product, especially with front-end developers to spec out any missing interactions that were not covered in high-fidelity mockups.
I conducted a UX review of each front-end ticket that was implemented to ensure it was aligned with the designs.
Results & Learnings
A very steep learning curve came with working for an early-stage web3 startup. It is such a new field that you have to put in a lot of effort to find the right information by reading articles and documents and doing in-depth research. It's important to stay on top of any new information, as it's a fast-moving industry. It was an exciting, exhausting, and eye-opening experience that taught me a lot.
Here are some of the key learnings from this project :
Prioritizing the tasks : I was handling the complete design process for LiquiDevil, from designing the app, designing the website, creating the deck, branding, social media designs, etc… I learned effective ways to prioritize tasks and have a clear plan or direction for when and where to focus my energy and efforts.
Be quick and flexible : In a startup, it is extremely important to be quick and flexible with your thoughts, ideas, and solutions. It's crucial to be adaptive and make changes for the betterment of the product.
Don't obsess over tiny details : Earlier in my journey, I made the mistake of worrying a lot about the look of the UI. Taking a step back and reassessing the user flows helped me reprioritize the UX.
Focus on the user : It's ultimately your users problems that you will be addressing, so remembering this is crucial because it's natural to lose sight of it while you're caught up in the daily grind.